Who is this For?
Beginner to Intermediate developers and designers who want to become comfortable with both JavaScript fundamentals and working in the DOM without a library.
You should already know some JavaScript to start - This isn't a JavaScript 101 course. If you are new to JavaScript, or want to just get comfortable with the fundamentals, I'd recommend you take my BeginnerJavaScript.com course - use the code JAVASCRIPT30 for an extra $10 off.
We learn by application - encountering many new situations while talking about the hows, the whys and the whats that we use to solve them.
We steer clear of opinionated design patterns, frameworks, libraries and any type of abstraction. These things are great and often needed, but can obstruct learning and constrain initial understanding.
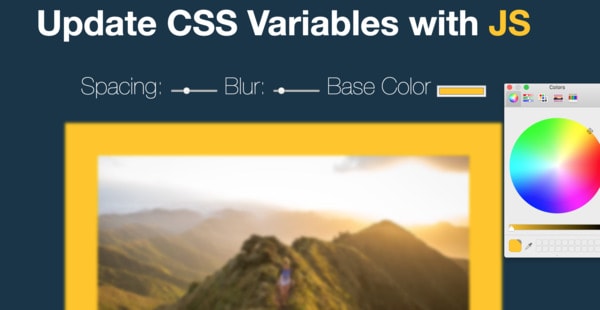
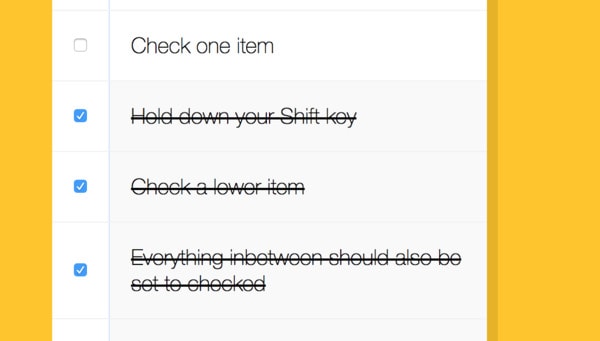
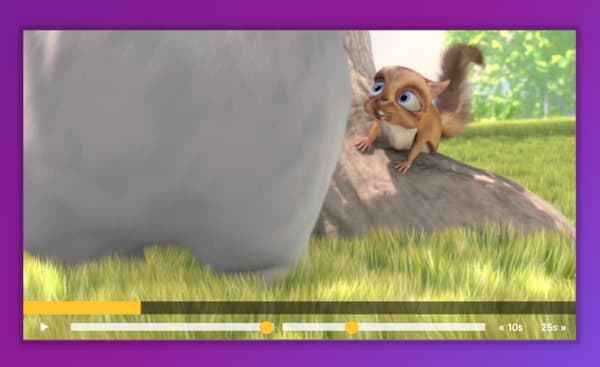
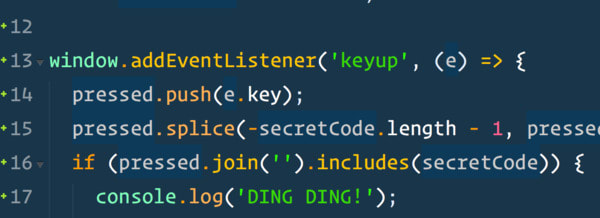
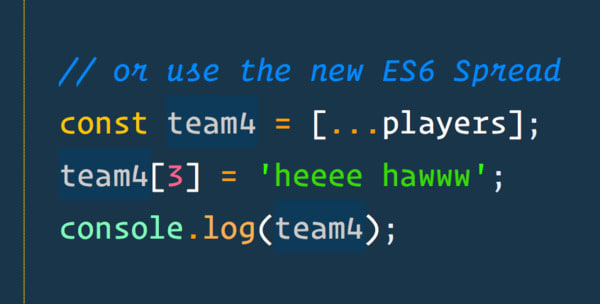
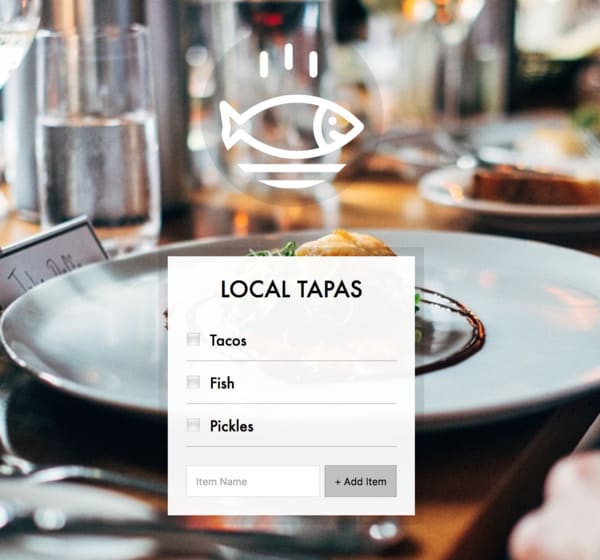
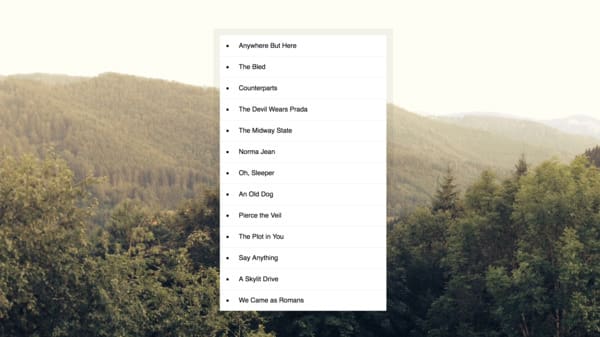
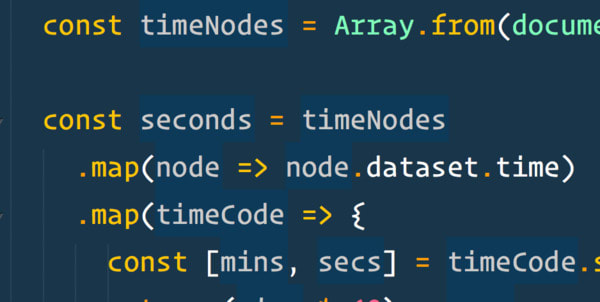
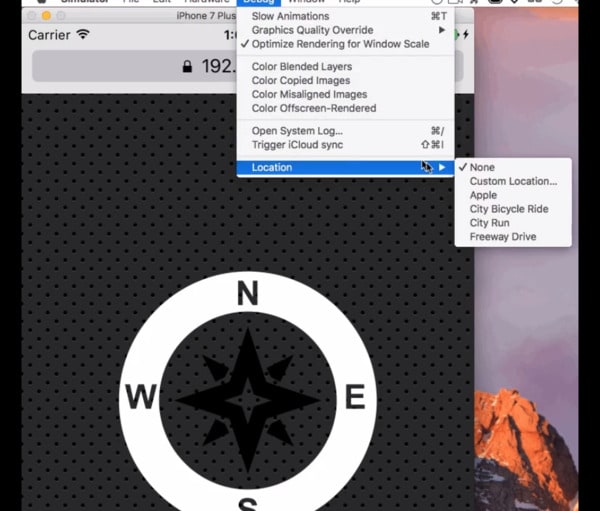
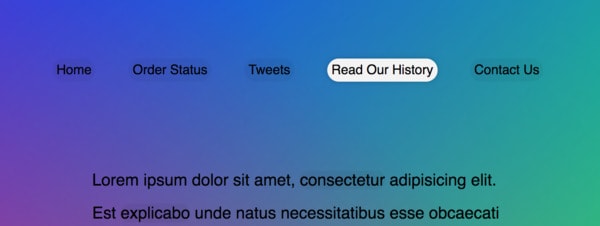
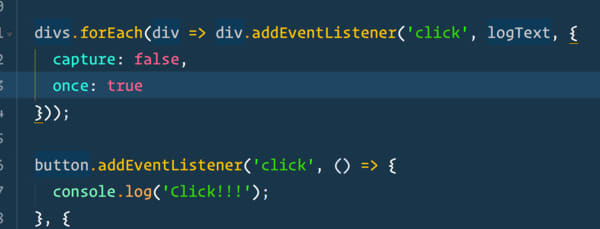
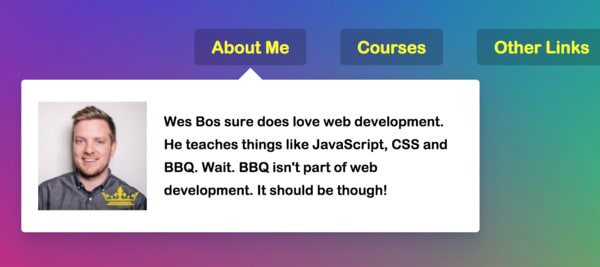
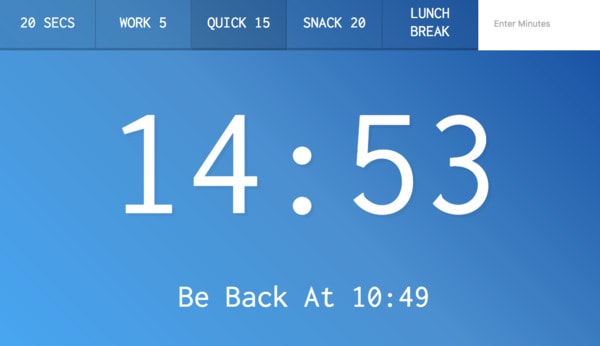
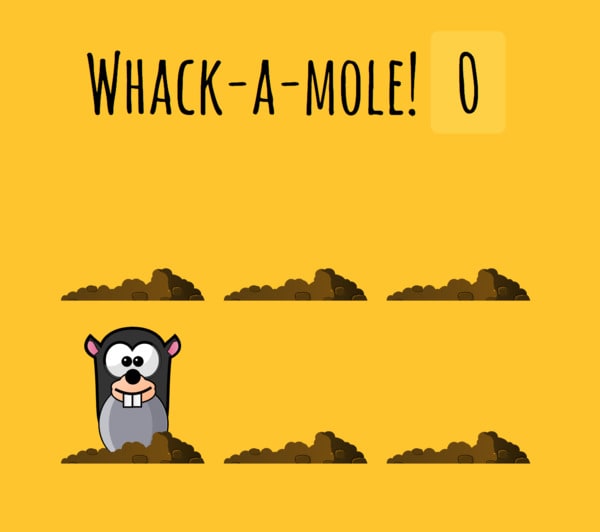
These tutorials rely heavily upon browser APIs, most of which involve interaction with the page. If you are stuck in console.log() land, these videos are your next step. Oh, the stuff we build is really fun!
Wes, How is this Free?
These videos are free as a thank-you to everyone who has supported my premium courses as well as because I believe in giving back to the community. I see a huge need for these videos and I really think it will help many of you become comfortable creating with JavaScript.
While I've spent over 300 hours on JavaScript30, enough people find they really click with my teaching style and continue their learning with one of my premium courses. It all works out!
Hey, I'm Wes Bos

Meet Wes Bos
Wes Bos is a Full Stack Developer, Speaker and Teacher from Canada. He is a course creator, works as an independent web developer and is the co-host of Syntax - a popular web development podcast. Wes has taught over 500 students in 200+ classes and spoken at dozens of conferences around the world. Wes wrote his own bio in the third person for some reason.
Wes is the author of React For Beginners, Advanced React and GraphQL, ES6 for Everyone and Learn Node which together have sold over 55,000 copies. He is also the author of JavaScript30.com, CSSGrid.io, Flexbox.io and Command Line Power User, a set of free video series. 300,000 people have taken at least one of Wes' free video courses.
Follow @wesbos